Muutke pilt vektorvormingusse
Kuna olete kujunduskujundaja, võib Adobe Illustratoris midagi teha vajada palju Internetist pärinevaid pilte, kuid kuna need pildid pole hea kvaliteediga, ei saa te neid oma kujunduses kasutada. Madala kvaliteedi all mõtlen ma seda, et pilti suumides võite märgata, et pilt muutub halva kvaliteedi tõttu piksliteks. Adobe Illustratori abil vaevata töötamiseks ja hämmastavate kunstiteoste valmistamiseks on kõige parem, kui kasutate piltide vektorfaile, mis ei pikselliks, olenemata suumimisest. See on üks põhjus, miks disainerid eelistavad loomisel Adobe Illustratorit kasutada illustratsioone või logosid, sest teos ei pikseleeru.
Mis on vektorpildid
Vektorkujutist saab kõige paremini määratleda pildina, mis kasutab pikslite asemel väärtusi. Olen kindel, et paljud teist teavad piksliterminit. Pikslid on väikesed ruudud, mida kasutatakse omavahel liitumiseks ja pildi tegemiseks. Vektor on pikslite täielik vastand. Pikslipõhise pildi korral näete alati piksleid, kui suumite pildile, näiteks kui peate pikselpilti suuremahulisena printima, märkate väikseid ruute. Kuid teisest küljest näitab vektor teile palju sujuvamat pilti, kui see on vektorvormingus.
Kuidas muuta pilti pikslist vektoriks
Mulle meeldib töötada Adobe Illustratoriga, sest see on vektoripõhine programm. Ja see võimaldab teil juba olemasolevaid pikslipilte muuta väga lihtsa ja lihtsa protsessiga vektorkujutisteks. Pildi vektoriks muutmiseks toimige järgmiselt.
- Kasutasin Interneti-pilti ja lohistasin selle Adobe Illustratorisse. Kui suumisin pilti, ilmus see Adobe Illustratoris just nii.

Pange tähele selle pildi häguseid servi. pikslite tõttu ei näe musta kujunduse selgeid servi. Ja kui olete professionaalne disainer, ei saa te endale lubada, et see disain oleks teie disaini osa, sest see mõjutab otseselt teie kujunduse selgust.
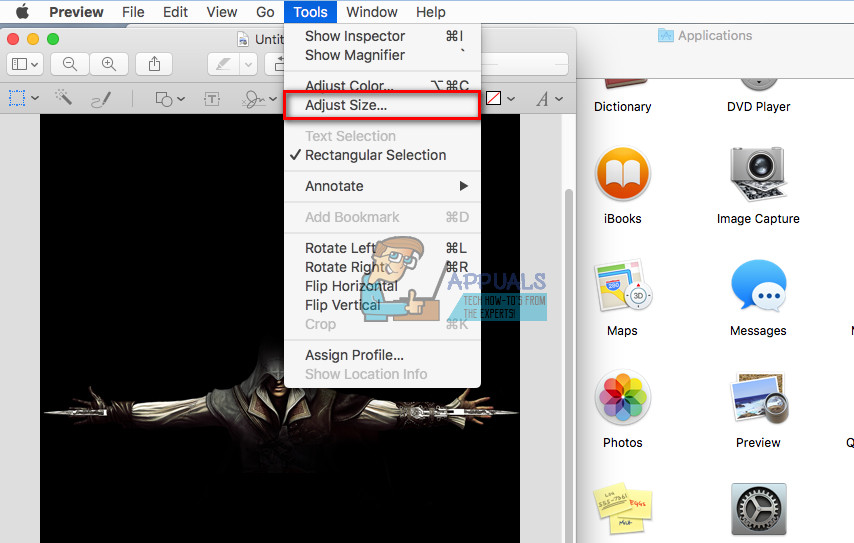
- Selle pildi vektoriks muutmiseks peate leidma vahekaardi Image Trace, mis on nähtav Adobe Illustratori ülemisel tööriistapaneelil.

Pildi jälg. See on esimene samm vektori loomiseks. Ja ilmselt ainus samm, kuna pärast selle vahekaardi klõpsamist muutub teie pilt koheselt vektorkujutiseks.

Sellele vahekaardile lisatud noolel klõpsamine näitab teile rippmenüüd, mille vahel saate valida. Need valikud aitavad teil põhimõtteliselt oma pilti muuta, kui see on vektoriseeritud. Pildi parima väljundi saamiseks võite proovida ja kontrollida kõiki neid suvandeid.
- Sel hetkel, kui valite ühe nendest valikutest, vektoriseeritakse teie pilt kohe ja näete pildil nähtavat erinevust. Nüüd on asi selgem. Ja värvid on nüüd palju eredamad.

Pange tähele seda pilti koos selle blogi esimesega. Kas näete tohutut erinevust, mida pilt võib teha, kui see on vektorvormingus?

Suumisin pilti vaid selleks, et pikslites kindel olla. Ja vaadake, kui ääred on selged. need ei tundu üldse hägused, pildil pole ruute ja must on nüüd originaalpildiga võrreldes täiesti sile
- See on üks põhjus, miks ma isiklikult Adobe Illustratorit armastan. Värvid osutuvad nii palju selgemaks. Edasi liikumine. Nüüd, kui teie pilt on edukalt vektoriks muudetud, soovite seda pilti kasutada ja teha mõned muudatused vastavalt teie vajadustele. Selleks klõpsake oma pildi valimise ajal ülemise tööriistariba vahekaardil, mis ütleb „Laienda”.

Laienda võimaldab teil muuta pildi radade loomisel redigeeritavaks. Rajad võimaldavad teil kasutada ankrupunkte ja liigutada neid suvalises suunas, milles soovite neid kasutada. Pilti saate muuta vastavalt oma soovile.

Klõpsates nupul Laienda, kuvatakse teie pildil teid. Need on põhimõtteliselt erinevad pildi kinnituskohad, mida saab kasutada pildi kuju muutmiseks.
- Kui ma selle pildi esimest korda Adobe Illustratorisse lisasin, oli see üks terve pilt. Sellel puudusid osad. Kuid nüüd, kuna seda on laiendatud, on pildi igal osal oma kinnituspunktid, mida saab igas suunas liigutada. Klõpsasin lihtsalt ühel motiivil, mis valis kogu kujunduse selle osa ja kuvas selle kinnituspunktid.

Valitud motiiv, mida saab muuta
- Nüüd kasutage motiivi suuruse suurendamiseks või vähendamiseks suuremat sinist ristkülikut. Motiivi siseküljel olevaid ankrupunkte saab kasutada ka kuju muutmiseks.

Seda katsetasin disainiga.





















![[FIX] Suumiveakood 1132](https://jf-balio.pt/img/how-tos/71/zoom-error-code-1132.png)